Nested Templates
Background
Templates can get very complex e.g. links need complex logic (category, content, product, …).
Templates horizontally next to each other need a new module which is not efficient.
Users with light HTML / CSS knowledge can’t modify or add new templates easily, due to the complexity.
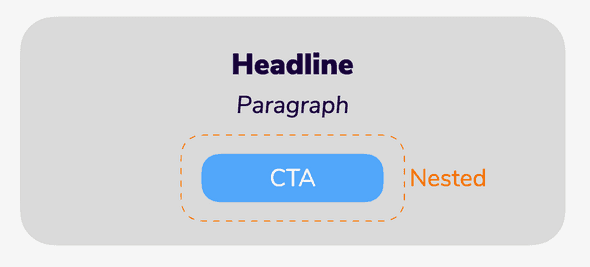
For example a link module can link to categories, products, etc. On the other hand, it is contained in many other modules, so it’s a perfect use case for nesting it.
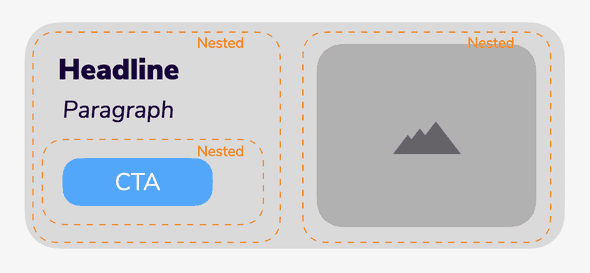
A more complex case is a wrapper module, which contains multiple existing modules.
In essence, this contains complexity and makes it possible to build templates without knowing about the complexity within the containing template.
Setting up a nested tempalte
Template code
<h1>
This is the parent #nestedTemplateSlot(below_text)
</h1>The custom tag #nestedTemplateSlot contains a variable which is defined in the schema.
Schema
below_text:
type: string
title: Nested template
description: Add a nested template below the paragraph
enum: [552100306, 552100290, 552100327]enum specifies a list of template IDs which can be used as a nested module. Only the listed ones are allowed.
Schema UI
below_text:
ui:widget: nestedTemplateSchema UI needs to speficy nestedTemplate as a widget to indicate to the system that the nested UI should be used.
Last updated June 21, 2022
MOMENTVM Documentation
This is the official documentation for MOMENTVM Content Cloud for Salesforce Commerce Cloud.